En el mundo del desarrollo web, la optimización de la velocidad de carga de una página es un factor clave para mejorar la experiencia del usuario y la clasificación en los motores de búsqueda. Uno de los problemas más comunes que pueden afectar negativamente el rendimiento de una web es el tamaño excesivo del DOM (Document Object Model), un problema que suele aparecer en las auditorías de velocidad de herramientas como PageSpeed Insights de Google. En este artículo se explica qué es el DOM, por qué un tamaño excesivo puede afectar a tu sitio y, sobre todo, cómo reducirlo si estás utilizando WordPress.
¿Qué es el DOM?
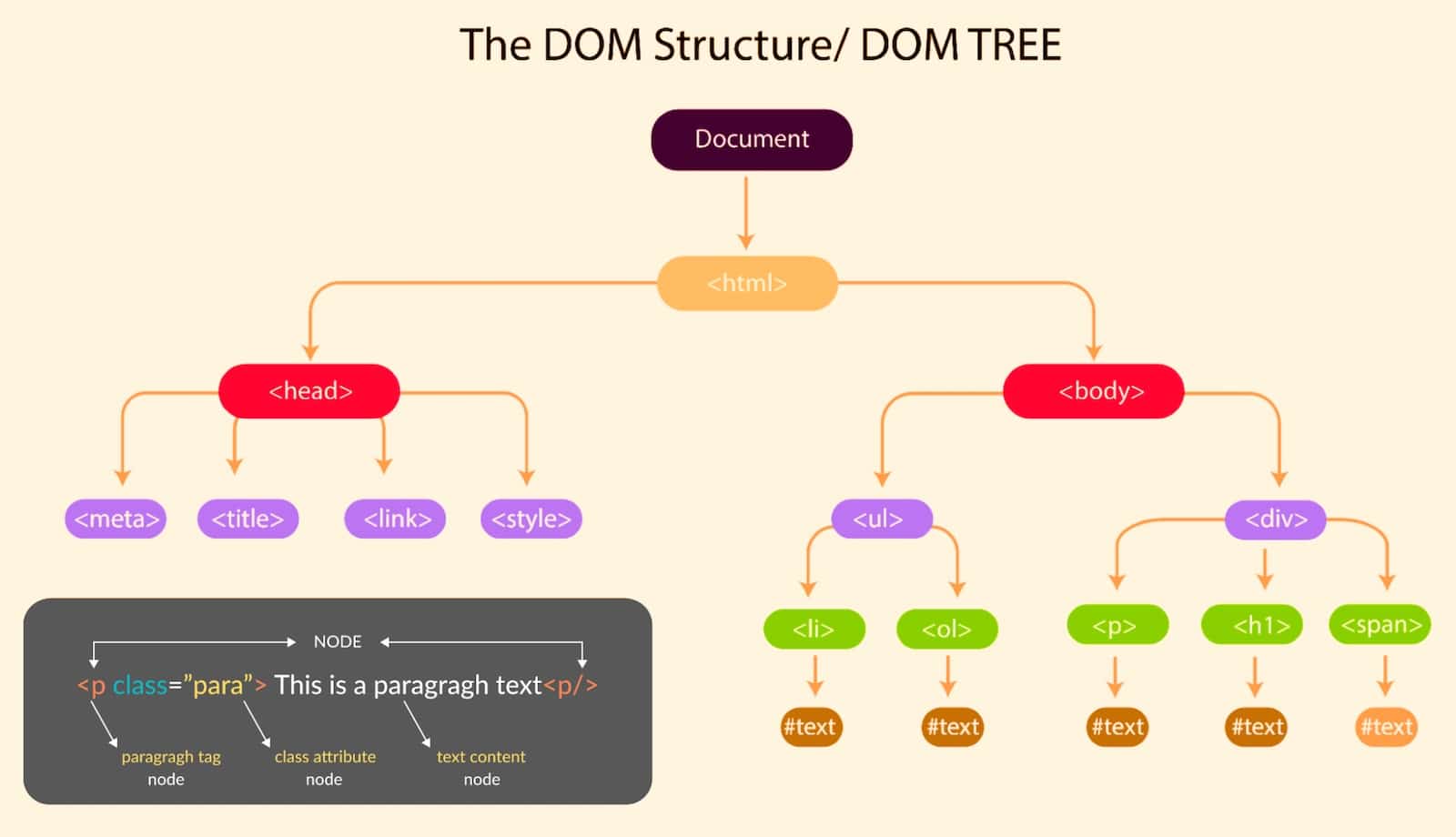
El DOM es una representación estructurada de la página web que describe su estructura HTML y organiza todos sus elementos en un formato de árbol. Este árbol de nodos incluye todos los encabezados, imágenes, botones, formularios y otros componentes que forman parte de una página web.
En términos simples, cuanto más complejo sea el contenido de tu página, más nodos se agregan al árbol DOM, lo que puede ralentizar la capacidad de los navegadores para procesar la página de manera eficiente.
¿Por qué es importante reducir el tamaño del DOM?
Cuando el DOM de una página web es demasiado grande, puede generar varios problemas, entre los que se incluyen:
- Tiempo de carga elevado: Cuantos más elementos y nodos tenga que procesar un navegador, mayor será el tiempo que tardará en cargar la página.
- Mala experiencia de usuario: Los usuarios tienden a abandonar las páginas que tardan mucho en cargar, lo que repercute negativamente en las conversiones y en la retención de visitantes.
- Impacto en el SEO: Google utiliza la velocidad de la página como un factor clave en el posicionamiento en sus resultados de búsqueda. Un tamaño de DOM grande puede disminuir el rendimiento SEO de tu sitio.
Señales de un DOM excesivo según PageSpeed
Si utilizas PageSpeed Insights para analizar el rendimiento de tu web, es posible que veas advertencias o errores relacionados con el tamaño del DOM. Según las especificaciones de Google Lighthouse, el motor detrás de PageSpeed, una estructura de DOM se considera excesiva cuando:
- Tiene más de 818 nodos en total.
- Su profundidad es mayor a 32 nodos.
- Un nodo padre tiene más de 60 nodos secundarios.
Cuando PageSpeed detecta estos niveles, puede mostrar advertencias (iconos naranjas) o errores (iconos rojos), lo que indica que el tamaño del DOM podría estar afectando el rendimiento de la página.
Cómo reducir el tamaño del DOM en WordPress
Afortunadamente, existen diversas maneras de reducir el tamaño del DOM en WordPress sin comprometer la funcionalidad o la experiencia del usuario. A continuación, se detallan algunas de las estrategias más efectivas:
1. Limitar el uso de plugins innecesarios
Los plugins pueden agregar una gran cantidad de código HTML, CSS y JavaScript a tu sitio, lo que aumenta el tamaño del DOM. Revisa y elimina cualquier plugin que no sea esencial para el funcionamiento de tu página. En especial, evita aquellos que agreguen contenido visual innecesario, como iconos o cajas de suscripción.
2. Elegir un tema WordPress optimizado
No todos los temas son iguales cuando se trata de optimización. Algunos temas añaden una cantidad excesiva de elementos HTML, lo que aumenta el DOM. Elige un tema ligero que esté bien estructurado y optimizado para la velocidad. Puedes realizar pruebas con PageSpeed para comparar el impacto de diferentes temas en tu sitio web.
3. Optimizar el uso de maquetadores visuales
Maquetadores como Elementor y Divi son populares por su facilidad de uso, pero también son conocidos por generar DOMs complejos y grandes. Simplifica la estructura de tus diseños y evita la anidación profunda de elementos, que puede inflar el tamaño del DOM innecesariamente.
4. Reducir la cantidad de elementos en las páginas
Cuantos más elementos (imágenes, secciones, listas) tenga una página, más grande será el DOM. Considera reducir la cantidad de contenido visual o de widgets en cada página, y asegúrate de que solo se muestren los elementos esenciales.
5. Implementar la carga diferida (lazy loading)
La carga diferida permite que los elementos, como imágenes o vídeos, solo se carguen cuando el usuario se desplaza hacia ellos. Esto reduce el número de nodos que el navegador debe cargar inicialmente y, por lo tanto, disminuye el tamaño del DOM en el momento de la carga.
6. Minimizar y optimizar el código HTML, CSS y JavaScript
Minimizar el código puede ayudar a reducir el tamaño del DOM. Plugins como WP Rocket permiten optimizar y comprimir el código HTML, CSS y JavaScript, eliminando elementos innecesarios que podrían estar inflando el tamaño del documento.
Beneficios de reducir el tamaño del DOM
Optimizar el tamaño del DOM no solo mejora la velocidad de carga de la página, sino que también:
- Mejora la accesibilidad: Un DOM más pequeño y bien estructurado facilita la navegación y mejora la experiencia de los usuarios, incluidas las personas con discapacidades.
- Optimiza el SEO: Al mejorar los tiempos de carga, se incrementa la probabilidad de que tu sitio ocupe mejores posiciones en los motores de búsqueda.
- Facilita el mantenimiento: Una estructura DOM más limpia y manejable hace que sea más fácil de mantener y depurar, lo que reduce el esfuerzo y los costos de desarrollo a largo plazo.
Conclusión
Un DOM excesivamente grande puede impactar de manera negativa tanto la velocidad de carga como la experiencia del usuario en un sitio web. En un entorno digital donde la rapidez y eficiencia son factores críticos, optimizar el tamaño del DOM se convierte en una práctica esencial. Implementando estrategias adecuadas, como un uso moderado de plugins, la elección de temas bien optimizados y simplificando el diseño, es posible mejorar notablemente el rendimiento del sitio y, en consecuencia, la satisfacción del usuario.
Gráfico vía Lamdatest