ComplianZ es uno de los mejores plugins con que ayudarte a cumplir el RGPD. No solo te ofrece un banner de cookies muy configurable sino que además se integra con montones de plugins y es capaz de detectar y bloquear muchos scripts y cookies.
No solo eso, sino que su versión premium es uno de los modos más sencillos de cumplir el Consent Mode v2 de Google.
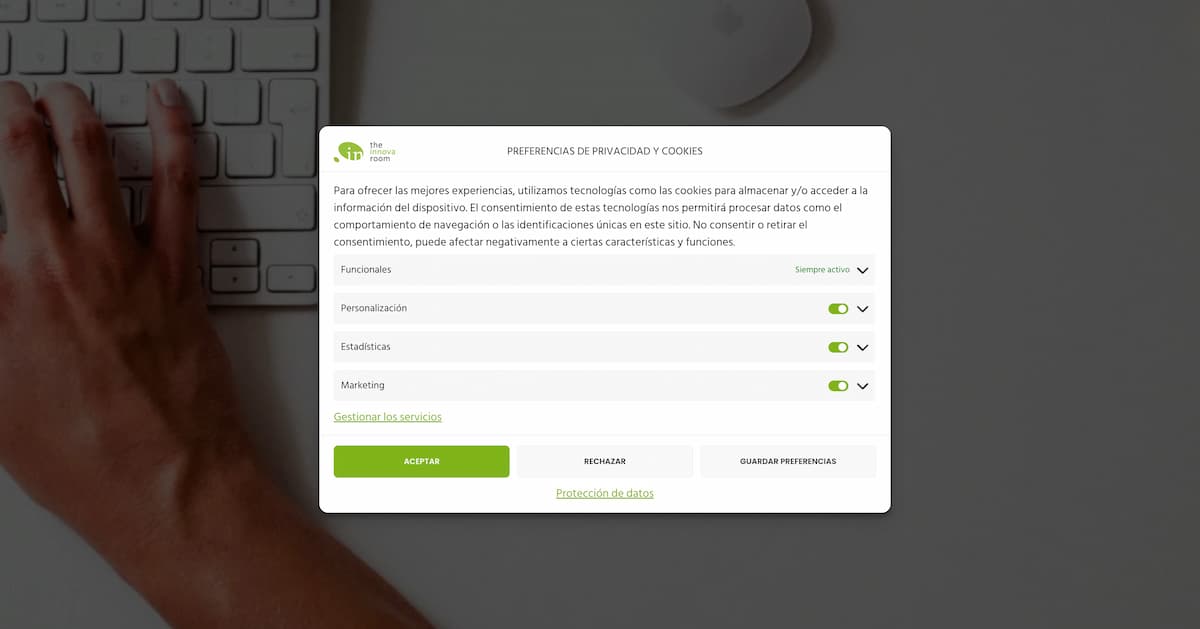
Dichas sus virtudes, tiene alguna pega, y una de la que se me quejan bastantes clientes es de la pestaña para revisar el consentimiento, que permite abrir el banner emergente y revisar la aceptación de cookies.
Es una pestaña bastante grande, y aunque puedes cambiarla de ubicación, también permite cumplir la legislación ofrecer un enlace desde el que abrir el banner para que los visitantes puedan revisar su consentimiento, y esto no viene en los ajustes del plugin, no hay siquiera un shortcode con el que ponerlo, como con otros plugins.
Lo bueno es que, como todo en WordPress, se puede crear con un poquito de código, en este caso sencillísimo, son solo 2 pasos.
Crear la función
Para empezar vamos a crear una función en la que definiremos una clase CSS que, añadida a cualquier enlace, abra el banner de cookies para la revisión de consentimientos.
La función sería el siguiente:
/* Complianz - clase para enlace de banner de cookies
* Muestra el banner cuando se hace clic en un elemento html que tenga la clase 'cmplz-show-banner'
*/
function cmplz_show_banner_on_click() {
?> En este código hemos definido que la clase CSS a aplicar será la siguiente: cmplz-show-banner.
Crear el enlace
Ahora solo tenemos que añadir un enlace desde el que abrir el banner de cookies de ComplianZ, en el pie de página de tu web o donde prefieras, que debe ser como el siguiente ejemplo:
CAMBIAR PREFERENCIAS DE PRIVACIDAD
En este enlace hay 2 partes interesantes:
- A qué se enlaza, el
href, en este caso es un enlace falso o fantasma, el#, como lo quieras llamar, porque no hace falta enlazar a nada concreto, lo importante es tener a dónde hacer «clic». - La clase CSS ‘
cmplz-show-banner‘ que es lo que hace la magia y convierte tu enlace (falso) en un evento que lanza el banner de cookies de Complianz, mostrándolo en una ventana emergente para que tus visitantes puedan revisar su consentimiento de privacidad.
¿Funciona?
Pues claro, perfecto, mira…
¿Te gustó este artículo? ¡Ni te imaginas lo que te estás perdiendo en YouTube!